Z roku na rok w Polsce rośnie liczba aktywnych sklepów internetowych. W pierwszym półroczu 2019 roku przybyło ich aż 2,8 tysiąca – to rekord. Do tej pory powstawało ich tyle w przeciągu całego jednego roku. Zgodnie z danymi z sierpnia 2019 roku liczba aktywnych sklepów wynosi już niemal 32 tysiące. Dane pokazują, jak dynamicznie rozwija się rynek e-commerce w Polsce, ale stawiają również dodatkowe pytania, m.in. czy każdy z 2,8 tysiąca sklepów, które rozpoczęły sprzedaż w 2019 roku, był dopracowany? Czy wszystkie zostały odpowiednio przetestowane zanim „ujrzały światło dzienne”? Czy każdy z nich miał przeprowadzony audyt użyteczności? I czy na pewno w każdym z nich klient jest w stanie bez problemu zrobić zakupy?
Niestety wiele nowych sklepów internetowych otwieranych jest „na szybko”. Często brakuje czasu oraz pieniędzy, aby odpowiednio dopracować nowo powstały serwis. Kwestie finansowe są dla mnie zrozumiałe – widziałam wiele sklepów, które były ulepszane z czasem; w których stopniowe zyski pozwalały również na stopniowe inwestycje w rozwój projektu. Profesjonalne audyty użyteczności potrafią być bowiem naprawdę kosztowne i nie każdy właściciel sklepu może sobie na taki pozwolić na początku swojej działalności. I o tyle, o ile rozumiem początkowy brak funduszy, o tyle nie rozumiem braku czasu. Każdy nowo otwierany sklep powinien otrzymać od właściciela dodatkowe dwa, trzy dni na przeprowadzanie prostego audytu własnego serwisu, zanim ten zostanie przedstawiony światu. Jeśli jesteś właścicielem sklepu zapytasz pewnie – jak? Jak bez specjalistycznej wiedzy i umiejętności można samemu przeprowadzić audyt sklepu internetowego? W prosty sposób – wykorzystując 10 heurystyk Nielsena i Molicha.
Na podstawie badań statystycznych Jakob Nielsen i Ralf Molich opracowali w 1990 roku zbiór dziesięciu heurystyk, które wskazują jak powinna wyglądać prawidłowa interakcja pomiędzy człowiekiem a maszyną. Jak się domyślasz – spektrum zastosowań opracowanych przez nich heurystyk jest bardzo szeroki – możemy je zastosować m.in. przy projektowaniu programów i gier komputerowych, aplikacji, stron czy właśnie sklepów internetowych. Opracowane przez nich heurystyki to zbiór 10 krótkich formuł, które mają stanowić wskazówkę dla projektantów oraz osób audytujących, aby finalnie jak najlepiej dopasować użyteczność projektu dla końcowych użytkowników. Tak jak wspomniałam, heurystyki są jedynie krótkimi formułami, mającymi jedynie wskazać obszar do dopracowania – nie wskazują nam na konkretne elementy, które musimy poprawić lub dopracować. Również nasz audyt, który zaraz wspólnie przeprowadzimy, nie stanowi końcowego, profesjonalnego audytu użyteczności – ma jednak za zadanie wykluczyć kardynalne błędy, które mogą uniemożliwiać użytkownikom poruszanie się po naszym sklepie czy wykonywanie zakupów. Sam audyt w oparciu o 10 heurystyk Nielsena powinien być zatem pierwszym testem użyteczności sklepu, przeprowadzonym przed profesjonalnym audytem sklepu, nie zamiast niego. Kiedy to wszystko jest już jasne – zapraszam do przeprowadzenia pierwszego, wspólnego audytu :-).
Spis treści
10 heurystyk Jakoba Nielsena
1. Pokazuj status systemu
Użytkownik na każdym etapie powinien mieć informację o tym, w którym miejscu aktualnie się znajduje.
W naszym sklepie takie rozwiązanie możemy wdrożyć w dwóch formach.

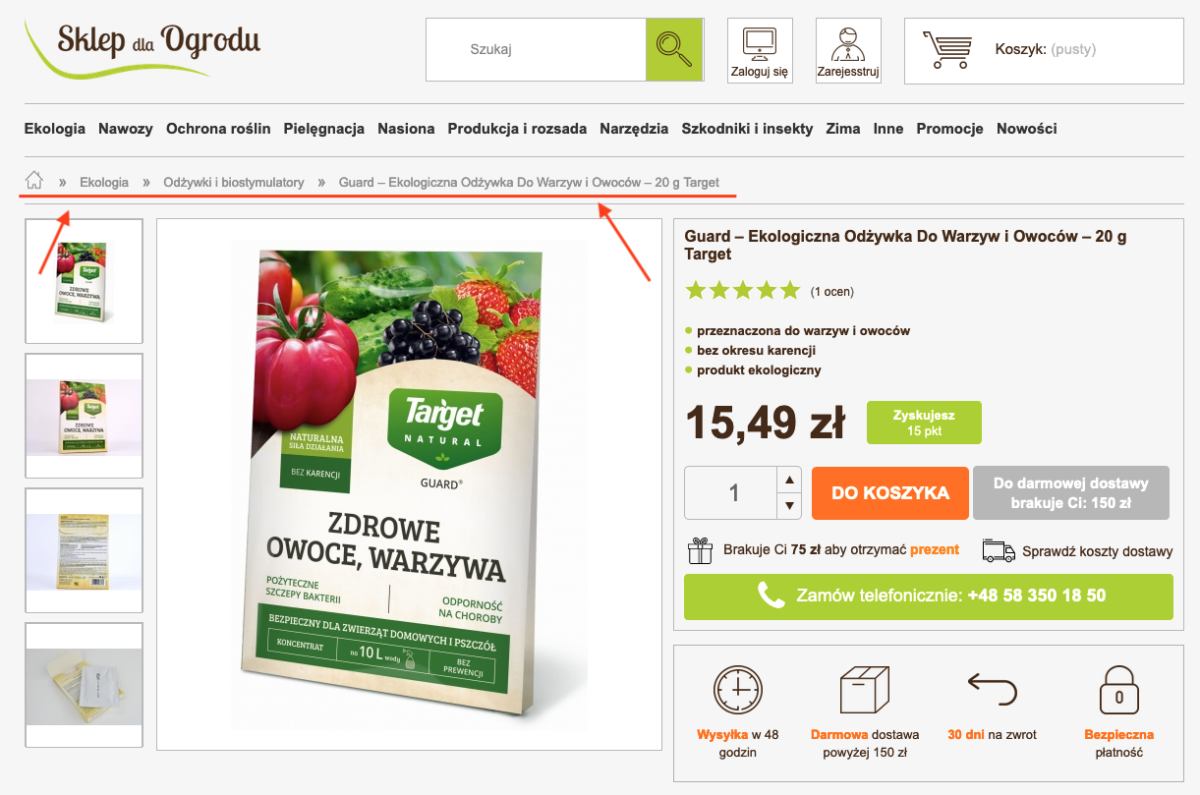
Pierwsza możliwość to okruszkowe menu widoczne na powyższym zrzucie ekranu. Idąc za przykładem widzi on, że produkt ten jest w kategorii Ekologia, w podkategorii Odżywki i biostymulatory. Dzięki zastosowaniu okruszkowego menu użytkownik na każdym etapie „zwiedzania” sklepu będzie wiedział, gdzie aktualnie się znajduje.
Drugie zastosowanie odnajdziemy w koszyku. Na etapie składania zamówienia powinniśmy pokazywać użytkownikowi gdzie aktualnie się znajduje oraz jak daleka droga czeka go, zanim jego zamówienie będzie złożone. Pokazywanie użytkownikowi jego ścieżki w koszyku jest niezwykle ważne – powinniśmy zadbać o to, aby było to widoczne i zrozumiałe.

Na powyższym zrzucie ekranu widzimy przykład takiego rozwiązania. Jesteśmy w koszyku, mamy już wybrane produkty i rozpoczęliśmy realizację zamówienia. Naszym zadaniem jest podanie danych dostawy. W prawym górnym rogu widzimy, że przed nami jeszcze tylko podsumowanie i potwierdzenie złożenia zamówienia. Bez tych informacji użytkownik mógłby czuć się zagubiony, nie wiedziałby gdzie aktualnie się znajduje oraz ile kroków jeszcze przed nim, zanim uda mu się złożyć zamówienie.
2. Zachowaj zgodność pomiędzy systemem a rzeczywistością
Sklep internetowy powinien odzwierciedlać rzeczywistość znaną użytkownikowi, w sklepie powinny być używane zwroty, wyrazy oraz schematy, które użytkownik zna oraz rozumie. Sklep powinien przekazywać użytkownikowi rzetelne dane, używając do tego zrozumiałego dla niego języka.
Niezależnie od tego jaki asortyment posiadamy w naszym sklepie, powinniśmy zadbać o odpowiednie opisy każdego produktu. Opisy powinny być zrozumiałe, rzetelnie odzwierciedlające rzeczywistość – tym bardziej, jeśli oferujemy elektronikę czy produkty specjalistyczne, gdzie używana nomenklatura może być niezrozumiała dla nowej osoby. Co nieoczywiste – powinniśmy też dokładnie przejrzeć również nasze strony informacyjne, takie jak kontakt, informacje o kosztach i czasie dostawy, formy płatności a nawet regulamin oraz politykę prywatności. Zastanówmy się, czy te ostatnie naprawdę muszą być aż tak zawiłe?
3. Daj użytkownikowi pełną kontrolę
Jako właściciel powinieneś przewidywać różne zachowania użytkowników Twojego sklepu oraz dać im możliwość powrotu lub powtórzenia podjętych akcji.
Oznacza to, że powinieneś zadbać m.in. o możliwość:
- usunięcia produktu z koszyku,
- zwiększenia lub zmniejszenia ilości produktów dodanych do koszyka,
- swobodnego użytkowania wyszukiwarki,
- łatwego poruszania się po wynikach wyszukiwania,
- wyboru sposobu wyświetlania produktów w kategorii oraz na ekranie wyników wyszukiwania – wśród użytkowników są zwolennicy przeglądania listy produktów, zwolennicy przeglądania produktów w widoku siatki oraz takie osoby, które będą chciały wyświetlić wszystkie produkty na jednej stronie, bez konieczności przeklikiwania się przez wszystkie strony kategorii
- łatwego powrotu z koszyka do produktu lub strony głównej sklepu,
- przejścia ze strony produktu do strony kategorii, w którym ten produkt się znajduje (może się przydać wspomniane w punkcie pierwszym okruszkowe menu)
- weryfikacji zamawianych produktów oraz ich ilości w koszyku, przed realizacją zamówienia,
- swobodnego poruszania się po kategoriach w sklepie – nie zapomnij umieścić ich w menu,
- sprawdzenia podobnych lub komplementarnych produktów.
Ponadto warto również zaimplementować w naszym sklepie rozwiązanie śledzące kliknięcia użytkowników (np. Hotjar lub Yandex Metrica), które pozwoli nam dodatkowo zidentyfikować błędy w naszym sklepie. Przykładowo – na stronie głównej mamy tekst bądź obrazek, który dla nas jest tylko tekstem bądź obrazkiem, natomiast dla użytkowników wygląda jak przycisk CTA (ang. call to action). Taki użytkownik może próbować w niego kliknąć, jednak bez skutku. Narzędzie śledzące kliknięcia wskaże nam miejsca takich interakcji, dzięki czemu będziemy mogli szybko wyeliminować nasze błędy, a co za tym idzie frustrację użytkowników.
4. Trzymaj się standardów i zachowaj spójność
Sklepy internetowe powinny wykorzystywać rozwiązania, schematy oraz symbole znane użytkownikom z innych rozwiązań tego samego typu – zarówno w naszym sklepie jak i w innych serwisach internetowych.
Oznacza to, że powinieneś zadbać m.in. o:
- spójne opisy produktów w swoim sklepie, w tym także ujednolicone tabele i specyfikacje,
- wyróżniony przycisk dodawania produktu do koszyka z jasnym komunikatem, np. „Dodaj do koszyka” czy „Kup teraz”,
- nie wymyślaj koła na nowo – logo umieść w lewym górnym rogu bądź na środku, kategorie niech będą w górnym menu a koszyk w prawym górnym rogu – takie rozwiązania są powszechnie stosowane, do tego też przyzwyczaili się już użytkownicy serwisów internetowych. Zmieniając szyk możesz namieszać nie tylko w swoim sklepie, ale również skutecznie wstrząsnąć sprzedażą,
- zadbaj o spójność drobnych elementów, np. jeśli w Twoim sklepie linki są koloru zielonego – niech zawsze takie będą. Jeśli przyciski CTA są niebieskie – niech będą takie jednolicie w obrębie całego serwisu. Zaplanuj sobie jedną, stałą stylistykę i trzymaj się jej konsekwentnie na każdej podstronie sklepu.
5. Zapobiegaj błędom
Morbum evitare quam curare facilius est – czyli lepiej zapobiegać niż leczyć.
To polskie przysłowie pasuje trafnie nie tylko w kontekście naszego zdrowia, ale także w kontekście „zdrowia” naszych sklepów. Jeszcze na etapie projektowania powinniśmy zastanowić się i dokładnie sprawdzić, czy wszystko działa jak należy, czy bez problemu można złożyć zamówienie, czy z łatwością można wyszukiwać produkty i dodawać je do koszyka (zapobieganie) niż później poprawiać błędy, tracąc po drodze klientów (leczenie). Przykładem błędu jest również kierowanie użytkownika do niedostępnych produktów. Jeśli w sklepie nie mamy możliwości ich ukrycia, pokażmy klientowi produkt zastępczy lub podobny. Sprawdźmy, czy w każdej kategorii na pewno znajdują się produkty, czy żadna nie jest pusta. Zadbajmy o to, aby użytkownik nigdy nie miał wrażenia, że po wykonaniu działania coś w sklepie zadziało się nie tak jak powinno. Jeśli w naszym sklepie znajdują się formularze to pamiętajmy, aby były dobrze opisane, a ewentualne błędy użytkownika zwróciły mu jasny komunikat o popełnionym przez niego błędzie (np. jeśli w koszyku nasz klient poda nam numer telefonu złożony z 8 cyfr musimy jasno pokazać mu gdzie popełnił błąd i jak może go naprawić – bez tego komunikatu użytkownik nie będzie wiedział dlaczego nie może przejść dalej, co może doprowadzić do porzucenia koszyka).
Również w odniesieniu do tego punktu możemy posiłkować się zewnętrznymi narzędziami wspomnianymi w punkcie 3 – Hotjar lub Yandex Metrica. Powinniśmy na bieżąco weryfikować zachowania użytkowników i sprawdzać, czy nie natrafili oni na jakieś przeszkody lub błędy, a następnie szybko je eliminować.
6. Pozwalaj wybierać zamiast zmuszać do pamiętania
Użytkownik powinien mieć stały dostęp do wszystkich niezbędnych informacji bez konieczności zapamiętywania jak się do nich dostać.
Klient naszego sklepu powinien mieć zatem możliwość szybkiego i prostego dostępu do podglądu swojego koszyka, aby móc możliwość sprawdzenia w każdym momencie jakie produkty aktualnie się w nim znajdują, bez konieczności zapamiętywania co już zostało dodane do koszyka i w jakiej ilości. Na stronie produktu warto jest również dodać informację o kosztach przesyłki – łatwą do podejrzenia w każdym momencie, bez konieczności każdorazowego szukania i przechodzenia do zakładki z kosztami dostawy. Jeśli w swoim sklepie oferujesz elektronikę lub produkty niewiele różniące się od siebie (ale istotnie różniące się pod kątem ich użyteczności), warto oddać do dyspozycji użytkownika porównywarkę. Klient będzie mógł dodać do niej np. 3 interesujące go telefony komórkowe aby w prosty sposób porównać specyfikację. To pomoże mu podjąć decyzję i nie będzie zmuszać go do jej zapamiętywania. W opisie produktu zawrzyj wszystkie niezbędne informacje, nie zmuszaj użytkownika do błądzenia po sklepie. Przykładowo – jeśli w swojej ofercie posiadasz obuwie, to napisz w opisie nie tylko jego rozmiar, ale także długość wkładki. Nie każ użytkownikowi szukać tabeli z rozmiarami w innych zakładkach. Pamiętaj, że dla użytkownika atrakcyjniejszy może okazać się sklep, w którym wszystkie informacje podane są na tacy w jednym miejscu, gdzie nie będzie on musiał przeklikiwać się po wielu podstronach w poszukiwaniu odpowiedzi oraz zapamiętywania danych, cen, specyfikacji czy kosztów dostawy.
7. Zapewnij elastyczność i efektywność
Sklep powinien dostosować się do działań użytkowników oraz zapewnić im jak najszybszy dostęp do informacji.
Pokrywa się to nieco z punktem 6, gdzie pisałam m.in. o łatwym dostępie nie tylko do rozmiaru obuwia ale także do długości wkładki w przypadku sklepu z obuwiem, czy łatwym dostępem do kosztów dostawy, oraz z punktem 3, gdzie pisałam o możliwości zmiany wyświetlania produktów w kategorii oraz w wynikach wyszukiwania (lista produktów, siatka produktów oraz możliwość wyświetlenia wszystkich produktów na jednej stronie). Oprócz tego postaraj się wdrożyć kilka innych rozwiązań w swoim sklepie, m.in.:
- możliwość dodania produktu do listy życzeń – może to pomóc w zmniejszeniu liczby porzuconych koszyków. Wielu klientów dodaje produkty do koszyka, zostawiając je „na później”. Dodając listę życzeń „przeniesiemy” tych klientów z koszyka do listy życzeń właśnie,
- możliwość rejestracji i logowania w sklepie – dla klientów, którzy chcą mieć wgląd w poprzednie zamówienia,
- udostępnij zaawansowaną wyszukiwarkę produktów lub maksymalnie dostosuj filtry. W wielu sklepach internetowych istnieją tylko dwa filtry – filtr kategorii i ceny. Pamiętaj, że możesz dodać ich więcej – zależnie od oferowanych produktów może być to waga, wielkość opakowania, gramatura, pojemność, rozmiar, kolor, wysokość, zastosowanie i wiele innych. Możesz posiłkować się filtrowaniem, jakie do dyspozycji użytkowników oddaje Allegro. Każdy Klient może przefiltrować produkty w bardzo wielu zakresach, dzięki czemu finalnie otrzyma dokładnie do, czego szuka,
- elastyczność to także dostosowanie strony do potrzeb osób starszych i niepełnosprawnych. Ważna jest tutaj możliwość zmiany wielkości czcionki oraz ustawienie kontrastu,
- szybki dostęp do informacji to nie tylko zawarcie wszystkich danych na jednej stronie – to również prędkość wczytywania się strony. Zadbaj o to, aby sklep wczytywał się możliwie jak najszybciej – nie każ użytkownikom czekać.
8. Dbaj o estetykę i umiar
Interfejs w Twoim sklepie internetowym powinien być prosty i czytelny.
Wyeliminuj wszystkie zbędne elementy. Zastanów się nad każdym dodatkowym komponentem Twojego serwisu i w jego kontekście odpowiedz sobie na pytanie – czy ten element jest potrzebny? Czy spełnia swoją funkcję, czy jest użyteczny? Czy bez niego użytkownikowi będzie trudniej poruszać się po sklepie, czy jego brak utrudni zakup? Jeśli nie – pomyśl o jego wyeliminowaniu. Zadbaj o odpowiednie kolory. Sprawdź, czy wszystko jest dobrze widoczne, ale nie zbyt jaskrawe, czy nic się nie rozmywa, czy czcionka jest czytelna a najważniejsze informacje odpowiednio wyróżnione. To samo dotyczy opisów produktów. Pamiętaj o zasadach z poprzednich punktów, ale jednocześnie dbaj o to, by opisy nie zawierały powtórzeń czy zbędnych informacji. Jednym słowem – by nie było w nich lania wody. Uprość jak najwięcej elementów w swoim sklepie. Nie dodawaj zbędnych modułów, dodatków czy grafik. Nie zasypuj użytkownika wyskakującymi okienkami – newsletter, powiadomienia push, pliki cookies, wyskakujące okienko kiedy użytkownik chce zamknąć stronę – czy na pewno to wszystko jest potrzebne? Pamiętaj, że czasami mniej znaczy więcej.
9. Zapewnij skuteczną obsługę błędów
O tej formule napisałam już co nieco w punkcie 5. Składają się na nią błędy, które może popełnić użytkownik w trakcie składania zamówienia, np. wspomniany wówczas błędnie wpisany numer telefonu (czyli pamiętaj o tym, żeby wskazać użytkownikowi gdzie popełnił błąd i jak może go naprawić). Oprócz tego punkt też odnieść możemy do opisów produktów. Jeśli istnieje prawdopodobieństwo, że użytkownik może zakupić produkt z inną intencją jego użycia i tym samym popełnić błąd – uprzedźmy go o tym. Przykładowo, jeśli sprzedajemy oprogramowanie komputerowe i dany program może nie być kompatybilny ze starszym systemem operacyjnym – napiszmy o tym. Unikniemy późniejszego rozczarowania Klienta, jeśli ten nie będzie mógł skorzystać z oprogramowania na swoim komputerze.
10. Zadbaj o pomoc i dokumentację
Zarówno jeśli chodzi o wykonywanie zakupów w sklepie jak i o same produkty. W przypadku zakupów warto zapewnić Klientom dodatkową pomoc. Nie ukrywaj numeru telefonu – niech będzie on łatwo dostępny na wypadek problemów ze złożeniem zamówienia. Dobrą praktyką jest również czat na stronie, który pozwala na doraźną pomoc dla użytkowników. Oprócz tego warto zadbać o odpowiednią sekcją FAQ, gdzie odpowiemy na najczęściej pojawiające się pytania naszych Klientów. Dodatkowo warto jest również nagrać film pilotażowy, który zademonstruje użytkownikowi w jaki sposób może wykonać zakupy w naszym sklepie – będzie to przydatne szczególne dla starszych użytkowników. Zadbajmy o tą formułę również w kontekście naszych produktów. Jeśli mamy taką możliwość uzupełnijmy kartę produktową o dodatkowe materiały video, instrukcje PDF, zdjęcia czy odnośniki do strony producenta, jeśli może się to okazać przydatne dla użytkownika. Tutaj również warto pomyśleć o FAQ i w opisie produktów zawrzeć odpowiedzi na pytania użytkowników, które się powielają.
Podsumowanie
Znając powyższe 10 heurystyk Jakoba Nielsena i wdrażając najważniejsze elementy i zasady do naszego sklepu internetowego jesteśmy w stanie wyeliminować sporo błędów początkujących sklepów. Podczas przeprowadzania audytu pamiętajmy również o tym, żeby sprawdzić nasz sklep zarówno na komputerze, jak i na telefonie, przechodząc przez wszystkie 10 punktów na obydwu urządzeniach.
Dla osób chcących sprawdzić swój sklep w oparciu o powyższe heurystyki przygotowałam listę kontrolną, która pomoże w prostym przejściu przez ten proces. Zachęcam do sprawdzenia swojego sklepu i szybkiego wyeliminowania wszelkich błędów. Jestem pewna, że przełoży się to na większe zadowolenie użytkowników, którzy chętniej staną się wówczas Twoimi klientami.
Jeśli chcesz poszerzyć swoją wiedzę i jeszcze lepiej dostosować swój serwis do użytkowników polecam następujące lektury:
- Nie każ mi myśleć! O życiowym podejściu do funkcjonalności stron internetowych – Steve Krug
- Obłędnie proste. Obsesja, która napędza sukces Apple’a – Ken Segall
Obiecana lista kontrolna do samodzielnego przeprowadzenia audytu w oparciu o 10 heurystyk Nielsena do pobrania tutaj.


Byliśmy na tym samym szkoleniu? 🙂
Byłoby fajnie, ale w tym roku akurat na żadnym ze szkoleń w których brałam udział ten temat nie był poruszany 🙂 A szkoda, bo heurystyki Nielsena to bardzo fajny case do wykorzystania w projektach internetowych 🙂
Korzystanie z heurystyk to rewelacyjny sposób aby ocenić bardzo dogłębnie konkretny sklep internetowy.
Heurystyki są naprawdę ciekawym rozwiązaniem, jeśli prowadzimy audyt. wiem z doświadczenia, bo często prowadziłem audyty i korzystałem z ich funkcji. także jeśli prowadzimy analitykę, to warto z nich skorzystać!