Podczas dodawania linku do naszego wpisu na Facebooku ten powinien pobrać miniaturkę zdjęcia, jeśli takowa jest. Jeśli jej nie ma Facebook pobiera dowolne inne zdjęcie. Co, jeśli Facebook nie chce pobrać żadnej miniatury? Przedstawiam case study na przykładzie bloga mojej znajomej.
Zacznę od tego, dlaczego Facebook może nie pobierać tej miniatury:
- W naszym wpisie brak tagu og:image. Open Graph to protokół, który pozwala nam właśnie zintegrować nasz serwis z Facebookiem. Daje nam możliwość kontroli tego, co będzie na nim wyświetlane. Metatag og:image umieszczamy w sekcji head naszej strony. W przypadku miniatury wygląda to tak:
<meta property="og:image" content="obraz.jpg" />
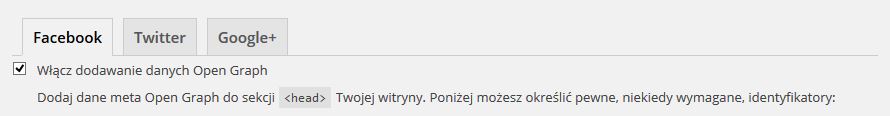
Gdzie obraz.jpg to link do zdjęcia, które chcemy ustawić jako miniaturę. Tagu og:image możemy użyć na stronie głównej, gdzie często Facebook pobiera sobie zdjęcie pierwsze lepsze z brzegu. Ten metatag idzie nam wtedy z pomocą i dzięki niemu na miniaturę możemy ustawić sobie np. nasze logo. Jeśli chodzi o WordPressa to przydatna okazuje się wtyczka SEO by Yoast, która automatycznie zamieszcza nam tagi Open Graph. Wystarczy wejść w ustawienia wtyczki w zakładkę Społeczności i zaznaczyć:
- Wielkość i format miniatury – miniatura na Facebooku musi mieć co najmniej 50px na 50px oraz musi to być obraz PNG, JPG lub GIF. Jeśli obraz będzie mniejszy to również nie wyświetli się nam nasza miniatura.
- Facebook Cache – aby przyśpieszyć swoje działanie Facebook zapisuje wiele naszych działań w swoim cache. Poniżej rozwiązanie tego problemu.
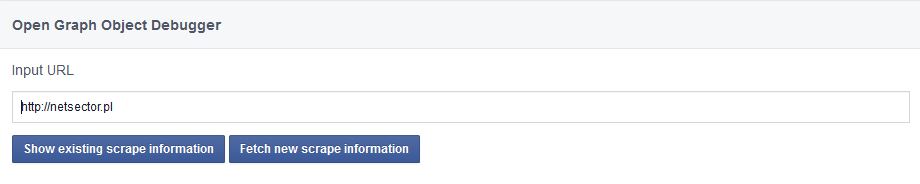
Właśnie taki problem przytrafił mi się mojej znajomej, która mimo usilnych prób opublikowania swojego nowego wpisu na Facebooka nie mogła tego zrobić, ponieważ ten nie chciał pobrać jej miniaturki. Problemem nie była za mała miniaturka – był to duży obraz. Open Graph także był na swoim miejscu. Pozostawała ostatnia opcja: sprawdzenie Facebook Cache. W tym celu trzeba udać się na stronę https://developers.facebook.com/tools/debug/ i wrzucić tam link do naszej strony. Po wrzuceniu tam linka wyświetlił mi się komunikat: The 'og:type’ property is required, but not present. W tym momencie należy odświeżyć cache klikając w „Fetch new scrape information”.
W moim przypadku to także nie zadziałało. Kolejnym krokiem było dodanie na koniec adresu jakiegoś znaku, który nie miałby wpływu na działanie linku. Nie wygląda to co prawda ładnie, ale daje efekt. Użyłam kropki, którą umieściłam na końcu adresu URL. Po tym zabiegu Facebook wczytał wszystkie tagi poprawnie. W moim przypadku to wszystko nadal nie sprawiło, że miniatura pojawiała się przy dodawaniu wpisu na Facebooku. Rozwiązaniem okazało się dodanie wpisu z poziomu Debuggera. Debugger na samym dole generuje nam wpis jaki ukazałby się, gdybyśmy wstawili link bezpośrednio na Facebooka. Gdy klikniemy na ten wygenerowany wpis zostaniemy przeniesieni bezpośrednio do Facebooka, gdzie wystarczy, że napiszemy do tego swój opis i klikniemy „Opublikuj”. Wtedy już pojawi nam się miniaturka i co ciekawe, będzie się ona także pojawiała przy kolejnej próbie dodanie tegoż wpisu.